 admin
admin
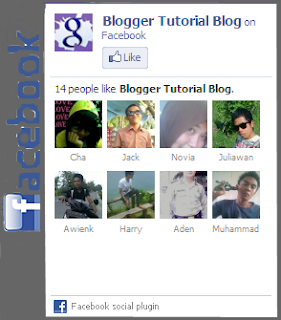
Facebook like auto hide merupakan Facebook Social Plugin yang menampilkan berapa jumlah pengguna facebook yang like atau menyukai blog kita disertai dengan foto mereka. Facebook social Plugin ini terlihat keren dan indah kalau di pasang di blog karena kalau crussor diarahkan pada plugin ini, maka plugin ini akan langsung muncul. Itulah alasan mengapa plugin sosial ini disebut dengan istilah Facebook Like auto hide, tidak jarang juga yang menyebut plugin ini dengan istilah Facebook Fan Page Auto Hide (Kekeliruan dalam memberikan nama atau istilah ini sepertinya harus diluruskan karena social plugin untuk Facebook Fan Page berbeda jauh dengan Social Plugin Facebook Like).
Kalau tidak salah, mungkin ini adalah tutorial blog yang ketiga yang Rinjani Lovers berikan yang berkaitan dengan Facebook setelah Cara Buat Facebook Like Button di Blog dan Cara Memasang Facebook Like Badge di Blog. Kalau sobat blogger belum membaca tutorial yang saya sebutkan tadi, baca saja itu dulu.
Cara Membuat Facebook Like auto hide di blog :
- Sobat blogger harus masuk dulu ke akun Blogger sobat.
- Kemudian Klik Design dan Edit HTML
- Cari kode </head>
- Kalau sudah ketemu, Letakkan kode berikut di atasnya.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
- Simpan template sobat.
- Dari Dasboard, Klik Page Elements dan Klik Add a Gadget
- Kemudian Pilih HTML/Javascript
- Copy Paste kode berikut di dalam kotak yang tersedia
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/RinjaniLovers/149904085104258&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=330" scrolling="no" frameborder="0" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe>
Sebagai tambahan, Ganti URL http://www.facebook.com/pages/RinjaniLovers/149904085104258 dengan URL Facebook sobat. Jadi sobat blogger harus login dulu di akun Facebook sobat.










0 comments:
Post a Comment